
Ramblinactivist’s Blogs:
Accessibility Information
This page outlines the various design features of ‘Ramblinactivist’s Blogs‘ that help navigation and interpretation by assistive technologies.
Page bookmarks:
(Use Hotkey & ‘number’ to jump to that section)
- General outline – how it works;
- Design – how it’s laid out;
- Keyboard Access – control via the keyboard –
• Basic Keyboard Controls – hotkey ‘K’
• Embedded AV Player – hotkey ‘X’ - Advanced Browser Controls – more elaborate keyboard controls –
• Web Browser Control Keys – hotkey ‘I’
• YouTube Keyboard Control – hotkey ‘Y’ - A more wordy take on the accessibility issue.
 (C) Copyright 2022 Paul Mobbs; released under the Creative Commons BY-NC-SA license (Version 4 International).
(C) Copyright 2022 Paul Mobbs; released under the Creative Commons BY-NC-SA license (Version 4 International).
Created: 3rdrd March 2022.
Length: ~3,000 words.
Click for hotkeys list (hotkey ‘K’)
General outline
The simple, low-tech layout of the FRAW site has always been easier for assistive technologies to access. Due in part to not using an energy-hungry database-driven system to churn out content, nor surveillance widgets to track users, its deliberately low-energy design must use a simple layout. Since 2021, the FRAW site, and Ramblinactivist’s Blogs, have been incrementally updated to make the site’s accessibility functions better. It takes time as it requires a complete redesign to accommodate the new standards.
Note the features described on this page apply mainly on Ramblinactivist’s Blogs. Other areas of the FRAW site have broadly similar features, but they vary slightly because of the different design of those pages. To make this clear, each area has its equivalent ‘accessibility’ page to explain the features available.
This page describes how to use the site’s features to navigate more easily. This is an honest, practical assessment how the problems with assistive technology limit how accessibility is implemented, and the compromises this requires. The technical reasons for this are outlined at the end.
2. Design
This section gives a basic summary of how these pages are designed to be more accessible:
The focus on website design and accessibility is nearly always on navigation. In fact readability is just as important. The site uses a large text size, with a good spacing between lines, to make it easier to read. How big that is will depend upon the resolution of the screen you are viewing.
If the text size is not to your liking you can change it: Usually the size of the browser can be increased by pressing CTRL & +, or decreased with CTRL & −. As part of the recent redesign, FRAW's pages are no longer rigid, and will collapse as they get bigger to fill the screen.
In general the flow of the page is linear. Where there are groups of images these will be displayed as an ‘aside’, so a basic screen reader will not read the labels or captions, interrupting the flow of the main text (unless selected). Likewise, any extraneous information or discussion is displayed as a sidebar that will not be part of the main flow of the text.
Where image maps are used these are excluded from the tab list, and an equivalent means to access those functions is usually provided on another page. Where images are used as links they will be excluded from the tab list. Instead a caption will usually be provided with a linked image, and this will be included in the tab list instead.
As a general convention across the FRAW site, links are in four standard colours – to indicate where you will be taken when it is clicked:
- Green links are ‘within the page’, such as references or bookmarks;
- Blue links are ‘local’, linking to other resources on the Ramblinactivist’s Blogs area;
- Red links are ‘off-site’, elsewhere in the Internet – in most cases off-site links are opened as a new page;
- Magenta links may be ‘local’ or ‘off-site’ links, but to sites hosting ‘debatable’ content which some Internet providers block – such as scientific papers hosted outside of paywalls.
In almost all cases links will have a description in their ‘title’ attribute – and will indicate if the link can be accessed via a ‘hot-key’: Unfortunately how different technologies deal with the link and its title attribute is not consistent. The use of hot-keys is discussed in the next section. Moving the mouse pointer over the link should display the title text, allowing you to discover the hot-key if it is used.
Hopefully this design enables you to use the site more easily. As the site is incrementally upgraded, this will hopefully extend the amount of content available.
3. Keyboard access
This section lists the general hotkeys for the blog menus. Hot-keys are activated by pressing a control key and the identified key. Which key or keys you must press to activate the hot-keys feature on your browser varies. Check the keys for the machine and the browser you use. In general:
- On Internet Explorer, Safari, and Chrome, press the Alt key and then the identified hot-key.
- To be annoying, on Firefox press Shift and Alt together, then the identified hot-key.
Note the design of Ramblinactivist’s Blogs uses a consistent set of hot-keys. Other parts of the site, because of the different nature of what they contain, will contain extra options in addition to the common keys listed below. These extra keys are described in separate ‘accessibility’ pages.
Basic Keyboard Controls
On nearly all the pages the following keys provide quick access to this page and its instructions. Apologies for this being such a gargantuan list, but it is designed to be consistent across all the blogs – which means if you regularly visit the same blog, it is possible to jump to it very quickly using the same keys each time:
| Keys | Action |
| Accessibility-related ‘hot-keys’: | |
| hotkey and Q | Jumps to the top of this, the ‘Accessibility’ page. |
| hotkey and K | Jumps here, to the ‘Basic Keyboard Controls’ subsection of this page. |
| hotkey and X | Jumps to the ‘Embedded AV Player’ subsection of this page (below). |
| Alt and ◂ (‘left-key’) | When you have finished on the Accessibility Information page, pressing this should return you where you started from. |
| Ramblinactivist’s Blogs menus: | |
| hotkey and A | Jumps to the Free Range Activism Website’s main index page. |
| hotkey and B | Jumps to Ramblinactivist’s Blogs ‘Core index’ page. |
| hotkey and C | Jumps to ‘The Metablog’ main index page. |
| hotkey and D | Jumps to the ‘Banburyshire Rambles Photo-Journal’ blog main index page. |
| hotkey and E | Jumps to the ‘Long Walks & Anarcho-Primitivism’ blog main index page. |
| hotkey and F | Jumps to ‘An Anarchist’s Cookbook’ blog main index page. |
| hotkey and G | Jumps to the ‘Long Walks & Anarcho-Primitivism – Radical References’ area. |
| hotkey and H | Jumps to the ‘The Metablog – A Book in Five Minutes’ area. |
| General keys: | |
| hotkey and I | Jumps to the ‘Current Posts’ index (where this is separate from the blog’s archive). |
| hotkey and J | Jumps to the ‘About’ page for the blog you are within. |
| hotkey and K | Jumps to the ‘Accessibility – Keyboard shortcuts’ section (this page). |
| hotkey and L | Within Banburyshire Rambles, jumps to the ‘Last Change (HS)To See’ area. |
| hotkey and M | Jumps to the ‘contact’ page; except on background image pages, where it downloads the wallpaer image. |
| hotkey and N | Within Banburyshire Rambles, jumps to the ‘Banburyshire’s Ancient Sites’ area. |
| hotkey and O | On pages with a link to an Ordnance Survey map, opens the link to . |
| hotkey and P | Downloads the PDF version of the blog post (where available). |
| hotkey and Q | Jumps to the ‘Accessibility’ page (this page). |
| hotkey and R | Jumps to the ‘Copyright’ page. |
| hotkey and S | Jumps to the ‘Archive’ page. |
| hotkey and T | Jumps to the ‘top of the page’. |
| hotkey and U | Jumps to the ‘Banburyshire Rambles Photo-Journal’ ‘Radical History’ page. |
| hotkey and V | Jumps to the ‘Videos’ page. |
| hotkey and W | Jumps to the embedded audio player (explained in the section below). |
| hotkey and X | Jumps to the ‘Accessibility – Embedded AV Player’ section (this page) from an embedded AV player. |
| hotkey and Y | Where a page contains a link to a specific off-site video, jumps to that page on the video streaming site. |
| hotkey and Z | On pages which contain a wallpaper image, jump to the page about the image (and download it is required). |
As a general rule, the links in menus outside the page use alphabetic keys (A-Z), but the navigation inside the page uses numeric keys (0-9). Moving the mouse pointer over the link should display the title text, allowing you to discover the hot-key if it is used.
Unless stated otherwise, the ‘page bookmarks’ at the top of each page are numbered starting at ‘1’ – and the list itself may be numbered to help you select the right section more easily. Where a page is split into bookmarked sections, Hotkey and 0 (zero) jumps back to the bookmarks list.
The use of tabbing is enabled to access the links within pages: Repeatedly pressing the TAB key highlights the links in the page one after the next. Extraneous or repeated links are excluded from the tab index to reduce the amount of time you need to press the key. When the required link is located, pressing Enter will activate the link.
When tabbing, the link which has focus is highlighted as a white on black box to make it easier to see in the text of the page.
Rather than give details list of keys to access the menus or pages, the best general advice is simply: Use the mouse to hover over a link, and discover the hot-key, if it has one, from the title label that pops-up; or use the TAB key to step through the links in the page until you get ot the one required.
Embedded AV Player
The latest version of the web standard, HTML5, includes codes for an embedded audio and video player. Unfortunately, when they designed it they never thought to make it easily accessible to keyboard users. We think we’ve found a work-around for that.
Firstly, to control the player you must ‘have focus’ on it. There are two ways to do this:

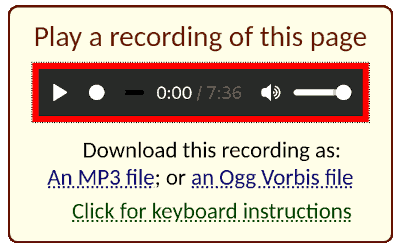
- Repeatedly pressing Tab to focus on the audio player: The ‘Tab’ key requires you to work your way through the page to the audio player, link-by-link. When you have focus on it a big red border will light up around the player – as shown in the image on the right.
- Where there is only one media player in the page, use Hotkey and W to jump straight to it. This locks the browser’s ‘focus’ on to the media player in the page. When you have focus there will be a red border around the player. When you want to release the focus, to go somewhere else, just press ‘Tab’.
Secondly, when the player is highlighted with a red border you ‘have focus’ on it, and the following keyboard controls will manipulate the audio player:
| Key | Action |
| Spacebar | ‘Start/Stop’ – The spacebar starts and stops/pauses the player. |
| Right | ‘Fast-forward’ – Pressing the right key speeds forwards through the recording. This works whether the recording is playing or not. |
| Left | ‘Rewind’ – Pressing the left key speeds backwards through the recording. This works whether the recording is playing or not. |
| Home | ‘Jump to Start’ – ‘Home’ goes back to the beginning of the recording. If the recording is playing it will play from the beginning again. |
| End | ‘Jump to end’ – Jumps to the end. If the recording is playing it will stop.. |
| Up | ‘Increase volume’ – Increases the volume in the little slide control of the player. |
| Down | ‘Decrease volume’ – Reduces the volume of the playback. |
Note that in some cases the audio or video file may not be on this web site. In which case ‘W’ will take you to another website where the audio or video recording exists (unfortunately we can’t control how accessible that content will be). Likewise, pages on FRAW do not embed videos from streaming sites (YouTube, etc.) because of surveillance and data footprint issues. Where a page links to a specific off-site video pressing Hotkey and Y jumps to the page on the streaming site with the video.
In most cases, below the player are links to the audio files that the player uses. You can download the audio file using these links. If you click on the link it will open in the browser as an audio file – after which you can use ‘Save Page’ to save a copy. If you hover over the link, you can also right-click and use, ‘Save As’, to save without playing it.
4. General Browser Controls
In addition to the features built into the FRAW website, it's worth noting the other control keys that operate with most web browsers – and can help you more easily navigate any web site.
The first subsection below lists the control keys for certain browser operations. The second subsection lists the key to operate the YouTube player from the keyboard.
Web Browser Control Keys
| Keys | Action |
| Controlling location: | |
| Alt and ◀ or Alt and Backspace |
Go backwards in history list. |
| Alt and ▶ or Alt with Shift and Backspace |
Go forwards in history list. |
| Ctrl and R or F5 | Reload the page. |
| Ctrl and F5 | Dump the cached content and reload from scratch. |
| Escape | Stop current download. |
| Alt and Home | Go to home page. |
| Change the display: | |
| Ctrl and + | Zoom in. |
| Ctrl and - | Zoom out. |
| Ctrl and 0 | Return to default zoom level (100%) |
| F11 | Enable/disable full screen mode. |
| Spacebar or Page Down | Scroll downwards one screen. |
| Shift with Spacebar or Page Up |
Scroll upwards one screen. |
| Home | Jump to the top of the page. |
| End | Jump to the end of the page. |
| Ctrl and L or Alt and D or F6 |
Jump to the address bar ready to start typing. |
| Controlling tabs: | |
| Ctrl and T | Open a new tab. |
| Ctrl and N | Open a new browser window. |
| Ctrl and keys 1 to 8 | Switch to the first, second, third, etc. tab from the left. |
| Ctrl and 9 | Switch to the last tab on the right. |
| Ctrl and Tab | Switch to the next tab. |
| Ctrl with Shift and Tab | Switch to the previous tab. |
| Ctrl and W or Ctrl and F4 |
Close the current tab. |
| Ctrl with Shift and T | Reopen the last tab closed. |
| Alt and F4 | Close the browser window. |
YouTube Keyboard Control
| Key | Action |
| Spacebar | Play/Pause when the seek bar is selected. Activate a button if a button has focus. |
| k | Pause/Play in player. |
| Home | Go back to the start of the video. |
| End | Jump to the end of the video. |
| Numbers 1 to 9 (NOT on the number pad) |
Jumps to 10%, 20%, etc. position in the video. |
| j | Jump backwards 10 seconds. |
| ◀ (left-arrow key) | Jump backwards 5 seconds. |
| l | Jump forwards 10 seconds. |
| ▶ (right-arrow key) | Jump forwards 5 seconds. |
| m | Mute/unmute the video. |
| c | Enable/disable closed captions display. |
| f | Display in full-screen mode. If in full-screen, reverts to normal display. |
| > | Speed up the video playback rate. |
| < | Slow down the video playback rate. |
| Shift and N | Jump to the next video in the playlist. |
| Shift and P | Jump to the previous video in the playlist. |
| / | Jump to the search box to type new query. |
| i | Activate miniplayer to watch and browse simultaneously. |
5. A more wordy take on the accessibility issue
The problems people have accessing technology are unique to the person. Unfortunately the solutions to that are impersonal, overly complex, and currently they do not work consistently. Technology is being used today to try and add-on functionality, when in fact it is the complexity of the content itself that is the root of the problem.
The current guidelines for web content accessibility (‘WCAG’), or accessible rich internet applications (‘ARIA’), don’t solve the accessibility problem. They create more complexity, which is the root of the accessibility problem. Not least because different assistive technologies do not work consistently, and interpret the same code in different ways.
The basis of good accessibility is not ‘WCAG’ or ‘ARIA’. The basis of good accessibility is the semantics of HTML design; with a logical, linear flow within the main content of the page.
Most accessibility tools use the semantics of page coding, introduced with HTML 5, to make decisions over how to interpret the content. Without that framework those systems cannot function as effectively. The ‘rules’ for the use of ARIA state, HTML 5 semantic tags are to be prioritised over the use of ARIA labels. Only when HTML 5 tags cannot convey the correct semantic information should ARIA tags be used. Therefore if the page if conventionally designed around semantic HTML, rather than traditional block design, most of the work is done.
The most complex issues surrounding ‘WCAG’ and ‘ARIA’ are dynamic content. This is a far larger issues than just accessibility, and goes to the heart of the current issues surrounding the growing ecological impact of digital networks. Likewise the role of this dynamic content in web analytics and ‘surveillance capitalism’.
Most of that complexity can be dealt with using one strategic design decision: Generating static web content instead of relying on in-browser scripting. Yes, content might still be sourced from databases, but most of the content displayed via the browser is a static, and therefore standardised and controllable set of data. The greater issue though is the growth in code widgets, creating dynamic content in the display. Drop-down menus, and their scripted complexity, being a major pitfall for content accessibility.
As accessibility features are complex to add to sites, and as they are not implemented consistently, only the large web site providers will implement these standards. From researching how others tackle this, most small digital content providers will not implement accessibility as a design feature because of the complex and uncertain results that are likely to arise.
The reality is that ‘accessibility’ is more than just enabling support for screen readers. People with physical disabilities may not be able to use a standard mouse or keyboard. Those with visual disabilities may not just have issue with the size of text, but also its colour or the contrast.
This isn’t just an issue of accessibility. The chaotic growth of web scripting is at the root of problems from privacy breaches to hackers stealing your processing power.
Therein lies the problem. ‘WCAG’ or ‘ARIA’ are simply add-on labels that help to reproduce what is down on the screen. It’s a tick-box exercise; stating, ‘we’re accessible’ because those codes are included. In reality though, it is the design of navigation, and the style of writing and how that flows in the page, which is equally important to making content accessible. These bolt-on options cannot influence how pages are designed or written in order to guarantee that.
The standard approach to accessibility is to burn more resources, and generate more data, to try and address the problem of complexity… this will not end well!
Instead the approach here is to use basic design rather than add-on technology to solve the problem. That entails not simply re-coding the pages of the site, but often re-writing the content so that its flow or detail enables the technology to support access. Too often the approach today is simply to recode existing content and then declare that the site is accessible.